Motivation
Demo
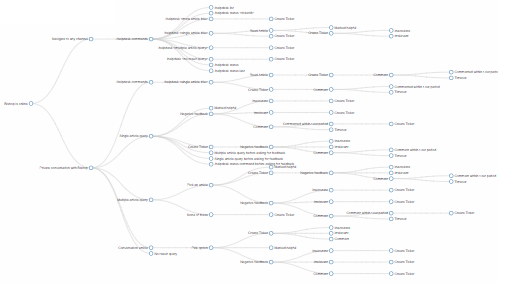
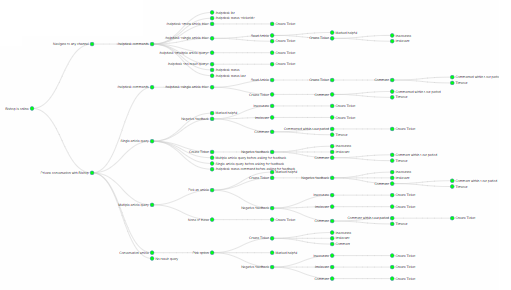
You can see a demo of a test session above. This self-describing test session documents how this website works.

|
Create state diagramThe state diagram represents all the possible steps in your application's user flows. If properly built and maintained, it's also a good documentation of your application.
|
Create test sessionCreate a test instance of your state diagram, and pass the generated URL to QA guys. Nodes on that state diagram can be marked as Tested/Broken. 
|

|

|
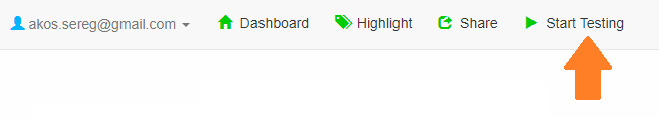
TestingQA guys can walk through the features and set nodes tested/broken (green/red) accordingly.
|
At the very early stage of a green field project (first 2-3 months), it is not recommended to use this tool, as the application's scope is - probably - changing/evolving
every day. Creating a feature flow diagram at the very beginning would just cause extra maintenance cost, and it would get deprecated very quickly. It is
recommended for new projects to create diagrams once the scope is finalized (or even better: implemented, and finalized).
For legacy projects, it is essential to build a diagram along with QA guys during a full regression test. It would slow down that particular regression test session, but the knowledge will be transferable to others.
For very-very legacy projects: build the diagram in parallel of discovering the project. Documenting the product's features on feature-flows.com can be part of reverse engineering tasks.
- [Released 2019-03-10] Moved to Heroku
- [Released 2018-05-21] Allow owner to make application Public: diagram will be accessible in read-only mode for visitors
- [Released 2017-12-17] Sharing: list state diagram contributors on dashboard, revoke access from contributors
- [Released 2017-11-30] Highlight Test Status and Tagged nodes
- [Released 2017-11-30] Allow user to hide node details on the right side of the screen
- [Released 2017-11-19] Google SSO
- [Released 2017-11-19] Seal application's state once a test session is created, so that changes on application's structure would be reflected on test sessions
- [Released 2017-11-19] Share application across multiple accounts
- [Released 2017-11-19] Comment node in test session view
- Restrictions on applications: right now, if you create a test session, the application's diagram is publicly available if someone knows the test session's url. Diagram owners should be able to restrict access only to logged-in members.
- Identify QA testers: save logged-in QA guy's interactions (eg. mark a feature as Verified, etc)
- Link nodes to virtual nodes
Copyright Ⓒ 2017-2018 Akos Sereg <akos.sereg@gmail.com>
